Warum ist Barrierefreiheit für mich wichtig?
Es begann, als ich 5 Jahre alt war, während meines ersten Familientreffens am 4. Juli. Mir fiel auf, dass einer meiner Cousins anders war. Ich fragte meine Mutter nach ihm. Sie sagte mir, dass mein Cousin und viele meiner Verwandten taub seien. Als ich mit ihm spielte, wurde mir klar, dass ich langsamer gehen und mich vergewissern musste, dass wir uns gegenseitig verstanden. Diese kleine Veränderung hatte eine große Auswirkung auf unsere Fähigkeit, uns zu engagieren und zu kooperieren.
Warum ist Barrierefreiheit für SnapLogic so wichtig?
Wenn wir unser Produkt leichter zugänglich machen, verbessert sich das Produkt für alle. Darüber hinaus berücksichtigen viele staatliche und kommunale Behörden die Zugänglichkeit als Kriterium bei der Produktbewertung.
Wenn wir uns gut überlegen, wie wir Status und Fehler anzeigen, wird das Produkt für alle Benutzer übersichtlicher. Großzügig bemessene Ziele für Schaltflächen und Symbole bedeuten, dass die Benutzer weniger Mühe aufwenden müssen, um eine Aufgabe zu erledigen. Durch einen hohen Kontrast zwischen den Farben, die Informationen vermitteln, kann das Produkt auch bei schwachem Licht verwendet werden. Das Hinzufügen aussagekräftiger Attribute erleichtert die Nutzung mit einem Screenreader oder einem anderen Text-to-Speech-Tool.
Die Benutzerfreundlichkeit eines Produkts wird von vielen Faktoren beeinflusst. Wenn wir auf diese Faktoren achten, gibt es weniger Reibung zwischen unserem Produkt und unseren Nutzern.
Bei SnapLogic gibt es einige Dinge, die wir bei der Gestaltung von Benutzeroberflächenelementen berücksichtigen:
- Alle Elemente, mit denen ein Benutzer interagieren kann, benötigen semantische Attribute. Semantische Attribute können umfassen:
- Titel, der Text, der als Tooltip angezeigt wird, wenn Sie den Mauszeiger über ein Bild oder einen Link bewegen. Dies liefert wertvolle Informationen für Bildschirmleser
- Name, Label for="" Attribut, gibt dem Benutzer zusätzliche Informationen über Formularelemente
- Jeder Link hat einen semantischen Wert. Der hervorgehobene Text eines Links sollte den Zweck oder das Ziel eines Links beschreiben. Verwenden Sie niemals "Hier klicken".
- Verwenden Sie ARIA-Attribute, um Webinhalte und Anwendungen für Menschen mit Behinderungen besser zugänglich zu machen. Viele Bibliothekskomponenten bieten diese Möglichkeit bereits, wenn Sie sie aktivieren
- Stellen Sie sicher, dass alle Informationen, die mit Hilfe von Farbe vermittelt werden, auch in anderen, nicht farbigen Attributen vermittelt werden.
- Achten Sie auf einen ausreichenden Kontrast zwischen Vorder- und Hintergrund.
Vom Mozilla Developer Network, HTML: Eine gute Basis für Barrierefreiheit: "Semantisches HTML braucht nicht länger zu schreiben als nicht-semantisches (schlechtes) Markup...." Ebenso braucht es nicht mehr Zeit, um die Zugänglichkeit in das SnapLogic-Produkt einzubauen. Wir müssen einfach nur aufpassen.
Wir verwenden auch Instrumente, um zu messen, wie erfolgreich ein Entwurf ist und wo wir uns verbessern müssen.
Einige davon sind in jedem modernen Browser integriert. Zum Beispiel:
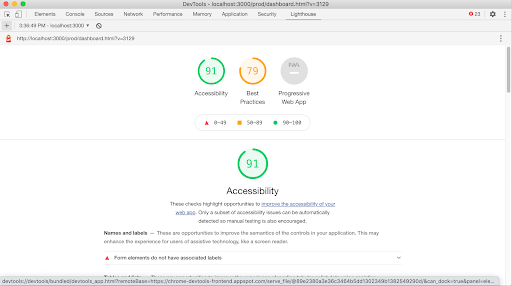
- Chrome-Leuchtturm gibt Ihnen eine Bewertung und weist Sie auf bestimmte Probleme hin, die Sie beheben können.

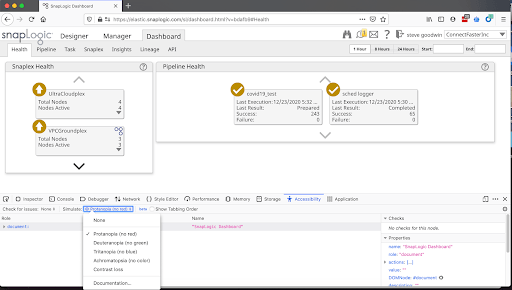
- Firefox Inspector für Barrierefreiheit simuliert, wie eine Seite für Benutzer mit Farbfehlsichtigkeit aussehen wird.
So sieht die Dashboard-Seite für jemanden mit Protonopie aus (nicht in der Lage ist, die Farbe Rot wahrzunehmen)

Außerdem gibt es Werkzeuge, um Probleme mit Kontrast, Tastatur und Textbeschriftung hervorzuheben.
Darüber hinaus bietet W3.org eine eine Fülle von Informationen um Designern, Entwicklern, Testern, Autoren von Inhalten und anderen dabei zu helfen, das Web für Menschen mit Behinderungen zugänglicher zu machen.
Wie ich an jenem 4. Juli-Wochenende vor Jahren feststellte, bringen kleine Änderungen, um anderen entgegenzukommen, große Vorteile mit sich. Barrierefreiheit ist nicht nur das Richtige, sie macht das Produkt auch für alle einfacher zu nutzen.