Pourquoi l‘accessibilité est-elle importante pour moi ?
Tout a commencé à l‘âge de 5 ans, lors de ma première réunion de famille du 4 juillet. J‘ai remarqué qu‘un de mes cousins était différent. J‘ai demandé à ma mère ce qu‘elle en pensait. Elle m‘a dit que mon cousin et beaucoup de membres de ma famille étaient sourds. En jouant avec lui, j‘ai réalisé que je devais ralentir et m‘assurer que nous nous comprenions bien. Ce petit changement a eu un impact important sur notre capacité à nous engager et à coopérer.
Pourquoi l‘accessibilité est-elle importante pour SnapLogic ?
Rendre notre produit plus accessible, c‘est l‘améliorer pour tout le monde. En outre, de nombreux États et collectivités locales font de l‘accessibilité un critère d‘évaluation des produits.
Une réflexion approfondie sur la manière d‘exposer l‘état et les erreurs rend le produit plus clair pour tous les utilisateurs. Des cibles de taille généreuse pour les boutons et les icônes signifient que les utilisateurs doivent faire moins d‘efforts pour accomplir une tâche. S‘assurer qu‘il y a un fort contraste entre les couleurs qui transmettent l‘information permet au produit d‘être utile dans des conditions de faible luminosité. L‘ajout d‘attributs significatifs facilite l‘utilisation avec un lecteur d‘écran ou un autre outil de synthèse vocale.
La facilité d‘utilisation d‘un produit est influencée par de nombreux facteurs. En prêtant attention à ces questions, nous réduisons les frictions entre notre produit et nos utilisateurs.
Chez SnapLogic, certains éléments sont pris en compte lors de la conception des éléments de l‘interface utilisateur :
- Tous les éléments avec lesquels un utilisateur peut interagir ont besoin d‘attributs sémantiques. Les attributs sémantiques peuvent comprendre
- Titre, texte qui s‘affiche sous forme d‘infobulle lorsque vous survolez une image ou un lien. Il s‘agit d‘une information précieuse pour les lecteurs d‘écran
- Nom, étiquette pour l‘attribut for="", donne à l‘utilisateur des informations supplémentaires sur les éléments du formulaire.
- Chaque lien a une valeur sémantique. Le texte en surbrillance d‘un lien doit décrire l‘objectif ou la destination du lien. N‘utilisez jamais "Cliquez ici"
- Utilisez les attributs ARIA pour rendre le contenu web et les applications plus accessibles aux personnes handicapées. De nombreux composants de la bibliothèque intègrent déjà cette fonctionnalité si vous l‘activez
- Veillez à ce que les informations transmises par la couleur le soient également par d‘autres attributs non colorés.
- Veillez à ce que le contraste entre l‘avant-plan et l‘arrière-plan soit suffisant.
Du réseau des développeurs Mozilla, HTML : Une bonne base pour l‘accessibilité: "Le HTML sémantique ne prend pas plus de temps à écrire que le balisage non sémantique (mauvais)....." De même, il ne faut pas plus de temps pour intégrer l‘accessibilité dans le produit SnapLogic. Il suffit d‘y prêter attention.
Nous utilisons également des outils pour mesurer le succès d‘une conception et déterminer les points à améliorer.
Certains d‘entre eux sont intégrés dans tous les navigateurs modernes. Par exemple :
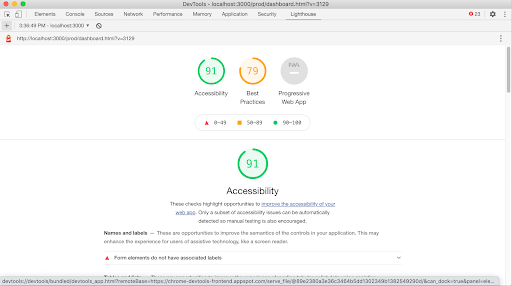
- Chrome Lighthouse vous donnera une note et vous indiquera les problèmes spécifiques que vous pouvez résoudre.

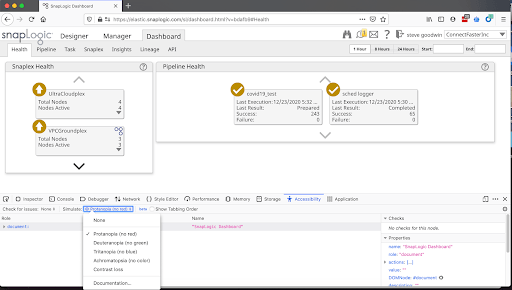
- L‘inspecteur d‘accessibilité de Firefox simulera l‘apparence d‘une page pour les utilisateurs souffrant d‘une déficience de la vision des couleurs.
Voici à quoi ressemble la page du tableau de bord pour une personne atteinte de protonopie (incapable de percevoir la couleur rouge)

Il dispose également d‘outils permettant de mettre en évidence les problèmes de contraste, de clavier et d‘étiquettes de texte.
En outre, le site W3.org contient une mine d‘informations pour aider les concepteurs, les développeurs, les testeurs, les rédacteurs de contenu et d‘autres à rendre le web plus accessible aux personnes handicapées.
Comme je m‘en suis rendu compte lors du week-end du 4 juillet il y a quelques années, les petits changements apportés pour répondre aux besoins des autres se traduiront par des dividendes importants. L‘accessibilité n‘est pas seulement la bonne chose à faire, elle rend le produit plus facile à utiliser pour tout le monde.