The last post in this ongoing IoT series detailed the creation of a cloud-based Ultra Pipeline to do the bulk of the work for our IoT application. We described the following application:
- A sensor somewhere (on-premises, from an API, etc.) that produces data that includes a “color” payload;
- An LED on-premise, attached to our local network, conveniently hooked up to look like a REST endpoint;
- Two pipelines, one on-premise, one in the cloud.
Our remaining task is to create the on-premise pipeline of the last bullet point. This is a short, simple pipeline with one slight wrinkle – using pipeline parameters.
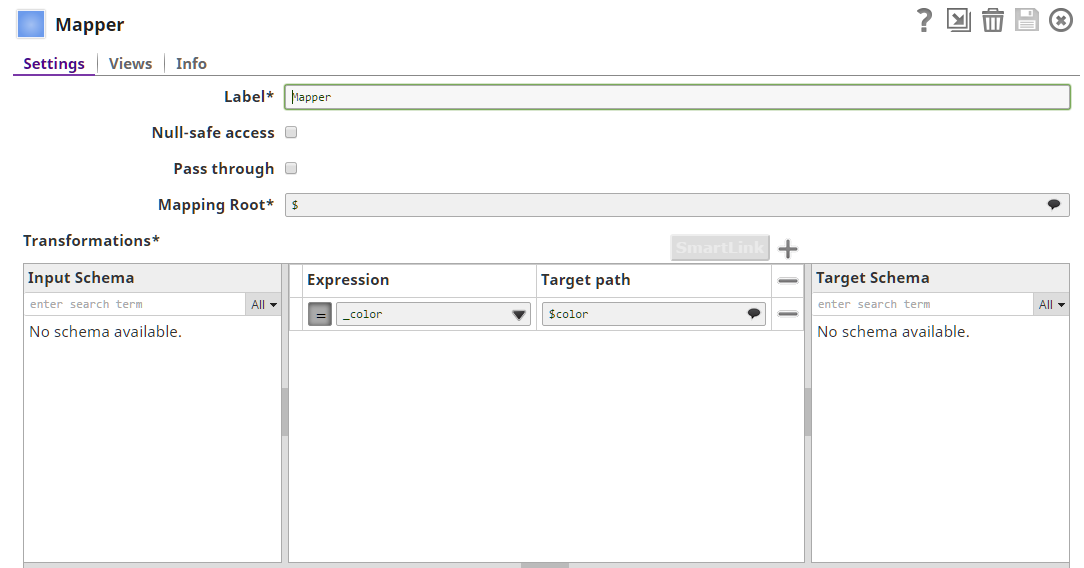
If you go back to the previous post, you’ll recall that the end result of the Ultra Pipeline is to invoke an instance of the on-premise pipeline, with the color parameter being passed in as a pipeline parameter. (Color has become the MacGuffin of this IoT blog series, which is a bit odd given the canonical example of a MacGuffin is from a black-and-white film.) Our first step in the on-prem pipeline is thus to put in a Mapper Snap to take the _color pipeline parameter and make it available as a document, with key color:

And that was the hard part. You’ve securely transmitted data from an arbitrary set of cloud services to a pipeline operating inside your firewall. Pipeline parameters serve as your messengers; the on-prem pipeline then picks them up and remaps them into a document. The rest of the pipeline is simply formatting color into a REST POST for our light. The JSON generator simply creates the data for the post:
[
{
color: $color
}
]
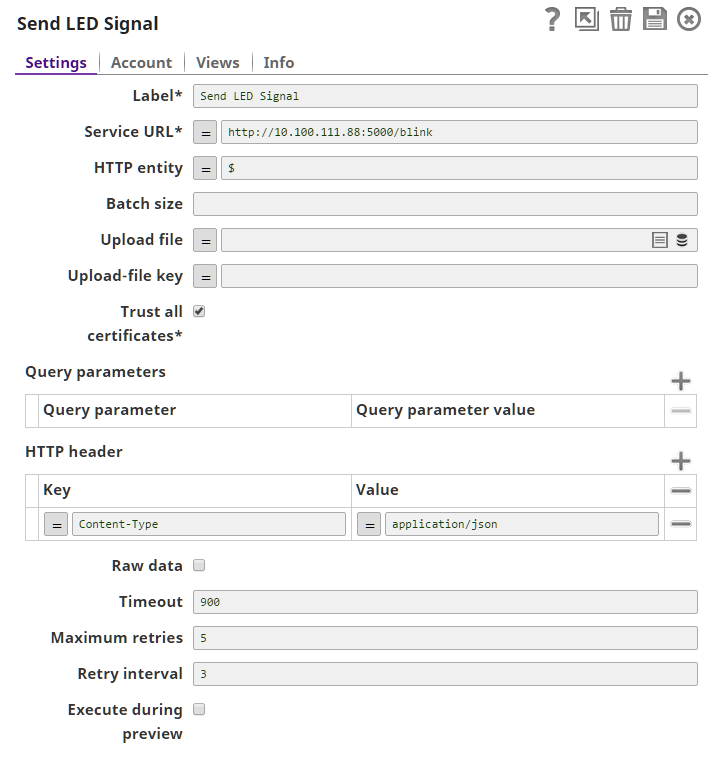
Finally, in our POST Snap, we send a message to our light. Note the HTML Entity is set to “$”, which is the root of our JSON document, and that we’ve added a header to identify the payload contents.

And that wraps up our light application. In the next post, we’ll look at a more concrete example of pulling data from a Web API, processing it, and sending it to a cloud-enabled microcontroller. And don’t forget about our IoT blog series, our YouTube channel, or to reach out to us for a demo.








